금요일에 태블로 수업을 들었는데...
따라가기는 힘들었지만...(몇 번 놓침...)
아주 재미있었어가지구...
저번에 여기서는
2023.02.12 - [재미로 하는 코딩] - folium, plotly로 스타벅스 매장 표시해보기
folium, plotly로 스타벅스 매장 표시해보기
저번에 미니프로젝트로 스타벅스 매장 데이터를 수집했다! 2023.01.31 - [멋쟁이사자처럼 AI스쿨] - 멋쟁이사자처럼 miniproject1(스타벅스 매장 정보 수집하기) 멋쟁이사자처럼 miniproject1(스타벅스 매
helpming.tistory.com
folium, plotly를 통해 시각화를 해봤는데...
이번엔 태블로를 통해 시각화하고 대시보드도 만들어보려 한다!
데이터는 스타벅스 매장정보 사이트에서 수집한 데이터를 입맛대로 전처리한 데이터를 사용!
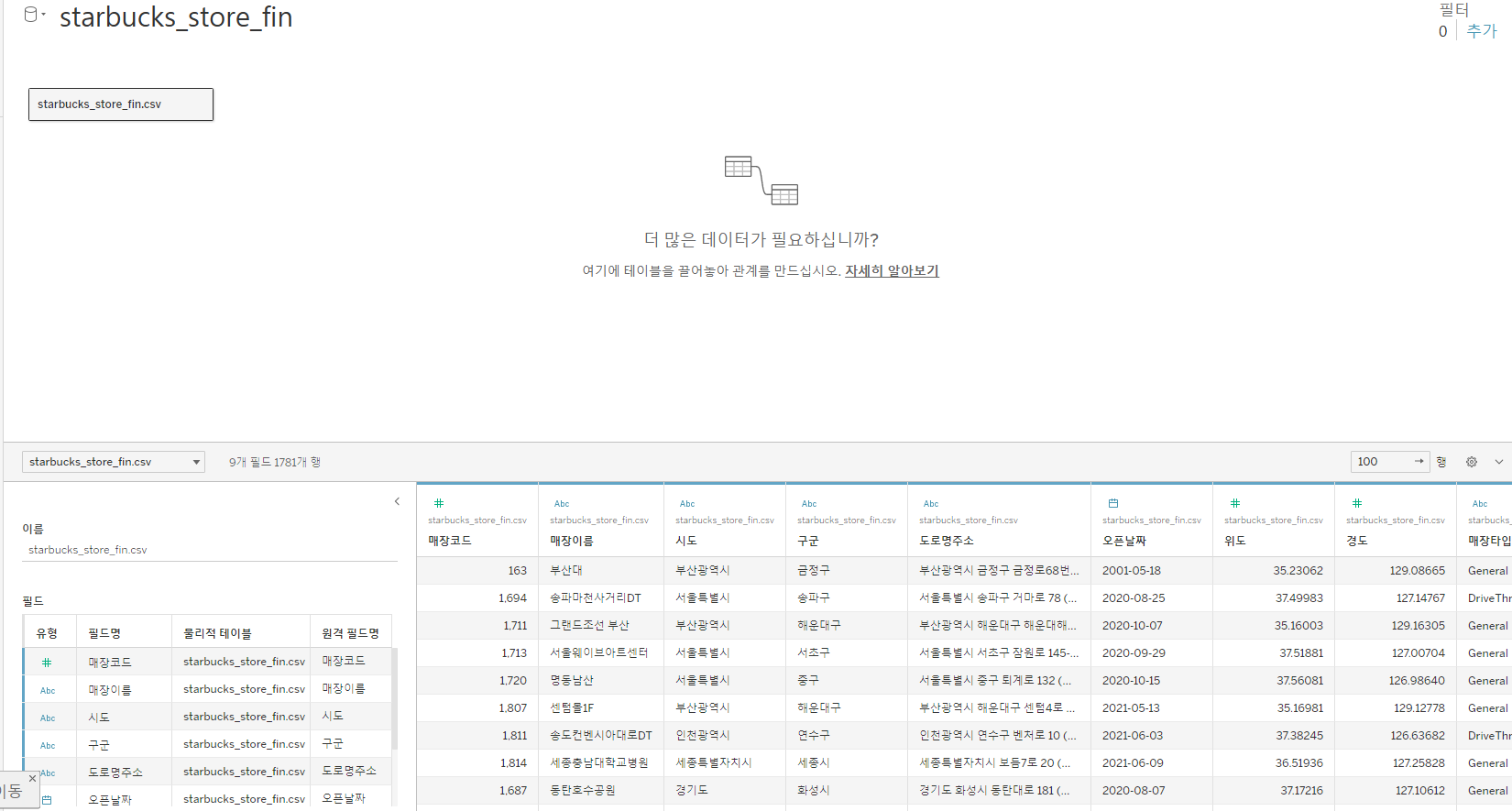
일단... 데이터를 태블로에 연결(텍스트파일로 연결)하면...

이렇게 창이 뜨는데...
9개 컬럼중에 내가 사용할 컬럼은...
매장이름, 시도, 매장타입... 정도이니까 나머지는 다 숨겨주자!

그럼 이런식으로 좀 허접하게...? 남는다...
시트로 이동해서 시각화를 일단 해보자!
열에 매장이름을 카운트로 해주고...
행은 시도로...
색상은 매장 카운트에다 녹색(스타벅스색)을 해주고...
시트이름은... 시도별 스타벅스 매장수
x축 이름은 매장수로 변경..
마지막으로 전체보기로 설정해주면...

이렇게 시도별 매장수 시각화 완성!
이제 다른 시트로 넘어가서...
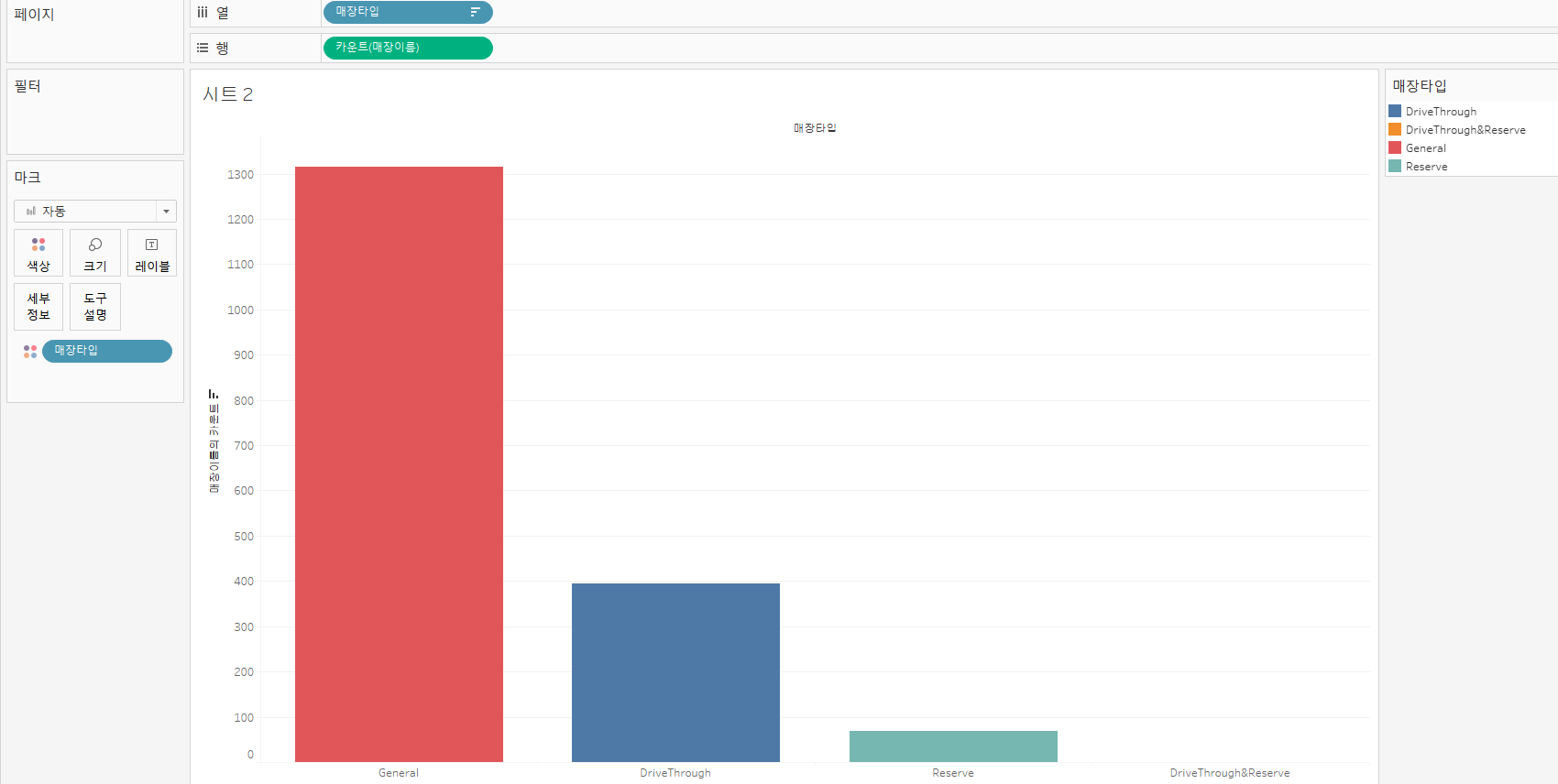
매장 타입별 매장수를 시각화해보자!
시트 이름은 매장 타입별 스타벅스 매장수!
열에 매장타입...
행에 매장이름 카운트...
색상 매장타입으로 해주고...
내림차순 정렬! 후
전체보기까지!

드라이브쓰루 앤 리저브 매장은 1개라 안보인다...
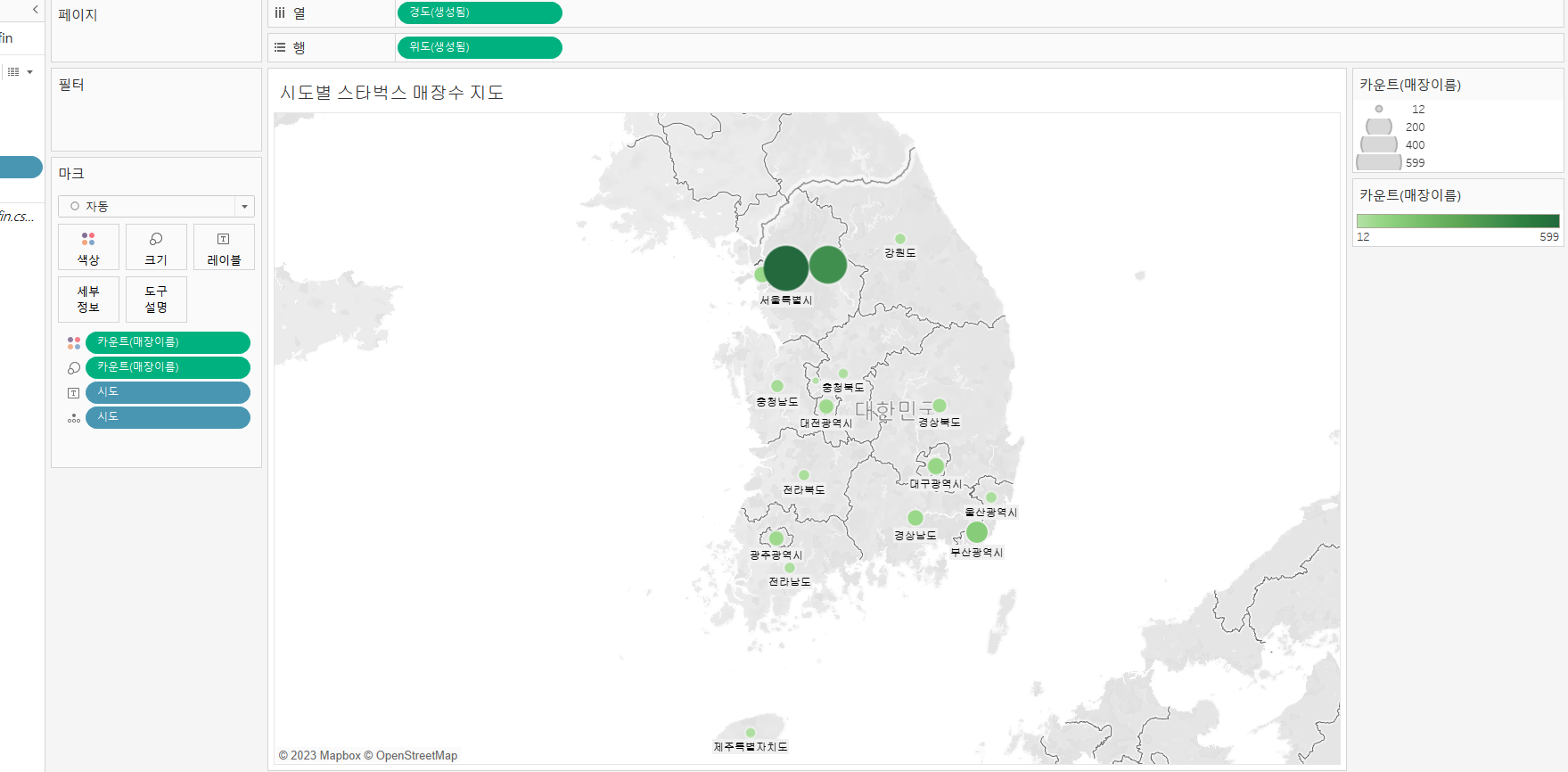
마지막으로 지도에 시각화를 해보자!
시도 => 지리적 역할 => 주/시/도 로 위도 경도를 생성해주고...
열에 경도, 행에 위도
매장이름 카운트를 색상과 크기에 지정
시도를 레이블과 세부정보에 지정...
표현 방식을 지도 위에 점을 찍는 방식으로 해준 뒤...
색상조정과... 마크 크기를 적당히 조정하면...

이런 지도 시각화를 해볼 수 있다!
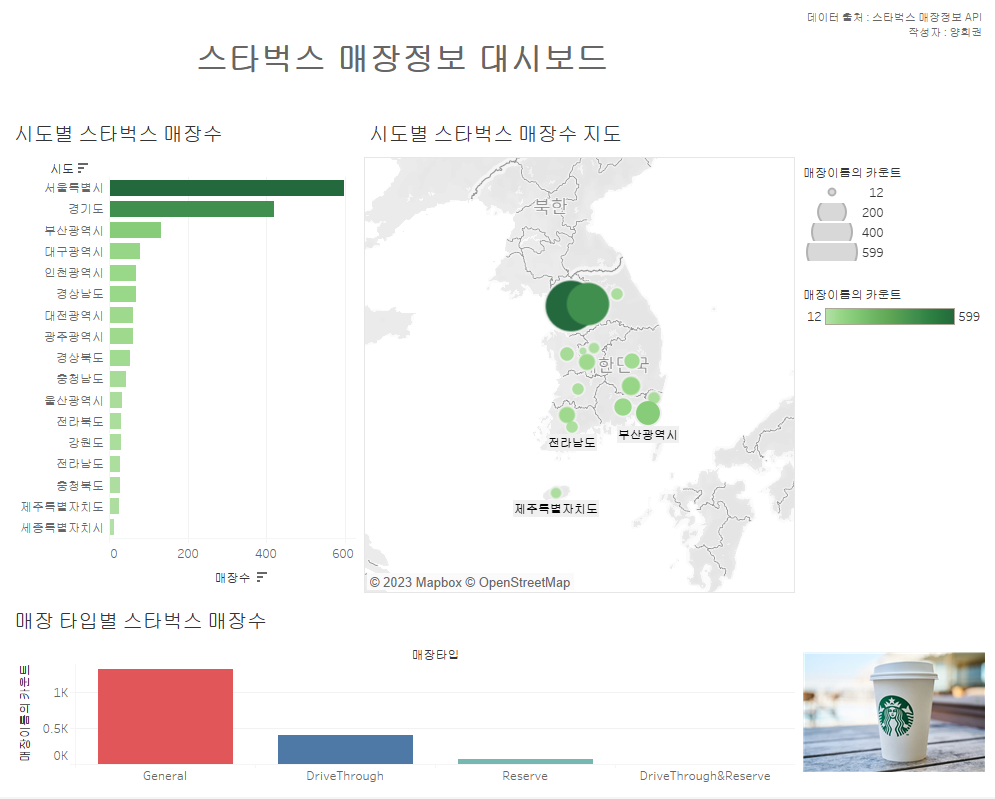
그 다음 대시보드를 만들어보자!
대시보드를 만든다고 이리저리 만들었는데...
허접한 대시보드... ㅋㅋㅋ

태블로 고수는 힘들구나...ㅜ
더 궁금하시다면...
태블로 페이지에서 확인하세요!
https://public.tableau.com/app/profile/.18392391/viz/_16780006071040/sheet3?publish=yes
스타벅스 매장정보 시각화
스타벅스 매장정보 시각화
public.tableau.com




댓글